WordPress 側の準備
あいの介と WordPress が通信するための準備を行います。
WordPress には、ブラウザだけでなくコマンドで操作(記事の読み込み・書き込みなど)するための API(アプリケーション・プログラミング・インターフェイス)が公開されていますが、制限をかけるための認証方法はユーザーの選択となります。
あいの介では、JWT(JSON Web Token)-ウィキペディアを使い暗号化します。
WordPress にプラグインをインストールして、認証、暗号化、復号化ができるようにします。
アプリケーションと通信のための設定
WordPress のタイトル、記事(記事、記事タイトル、カテゴリ、タグ)は公開されているので誰でも 読むことができますが、記事の投稿、画像のアップロードは認証を受けたユーザー以外はできないよう制限をかけます。
制限は、プラグインのインストールと WordPress の設定ファイルに 2 行を追加するだけです。
JWT Authentication for REST API プラグイン
認証には、JWT Authentication for REST API プラグインを使用します。
インストール
1. WordPress 管理画面にてプラグインの新規インストール
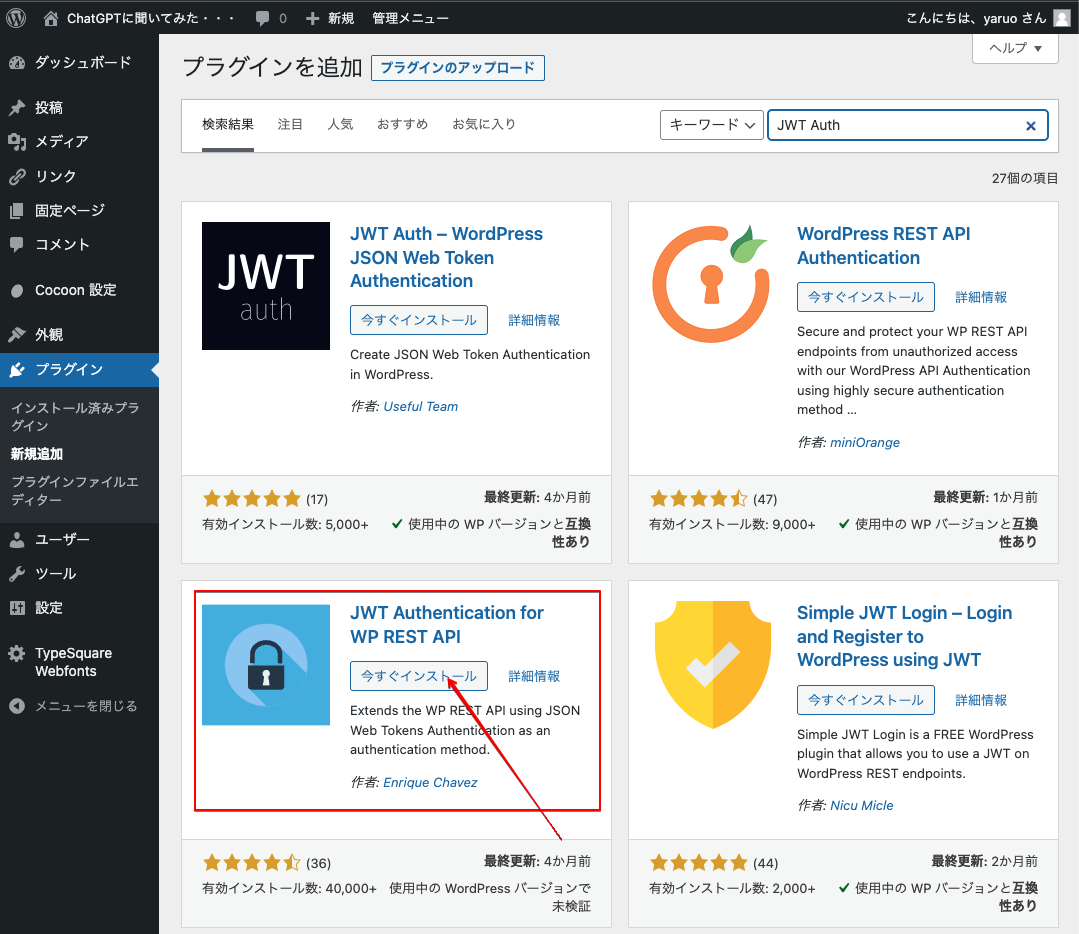
WordPress の管理画面にログインし、左サイドメニューから「プラグイン」->「新規追加」を選択します。 検索窓に「JWT Authentication」と入力し、検索します。
以下のアイコンのプラグインが表示されますので、プラグイン名を確認し「今すぐインストール」をクリックします。

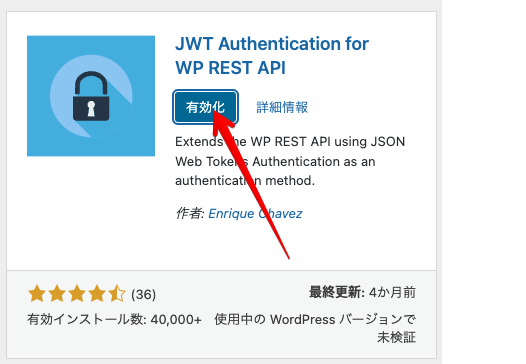
インストールが完了しましたら、「有効化」ボタンをクリックします。

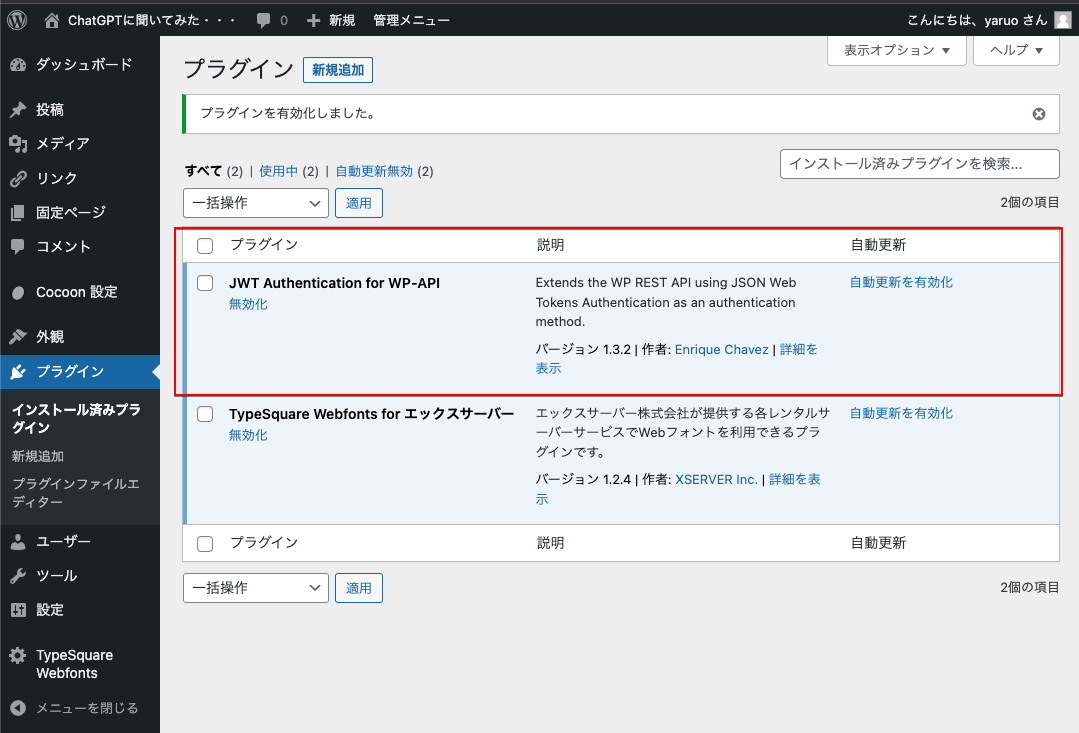
インストール済みプラグイン一覧に、「JWT Authentication for WP-API」がインストール・有効化されています。

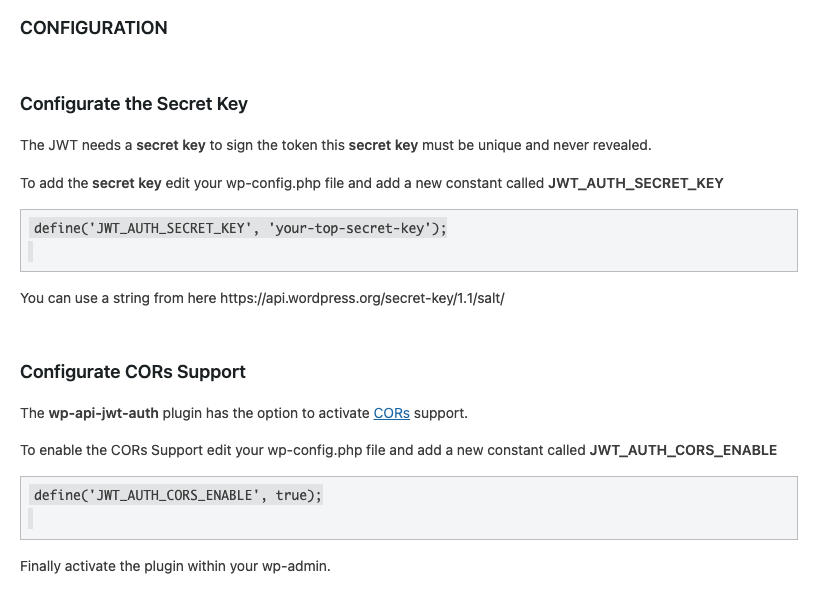
このプラグインの詳細ページに設定方法があります。行うのは以下の 2 行を WordPress の設定ファイルに追加するだけす。 以下は XServer での設定方法になります。

サーバー会社により設定ファイルへのアクセス方法、編集方法が違います。 良く分からない場合には、サーバー会社のサポートへお問い合わせください。
当社でも有料で設定を代行いたします。
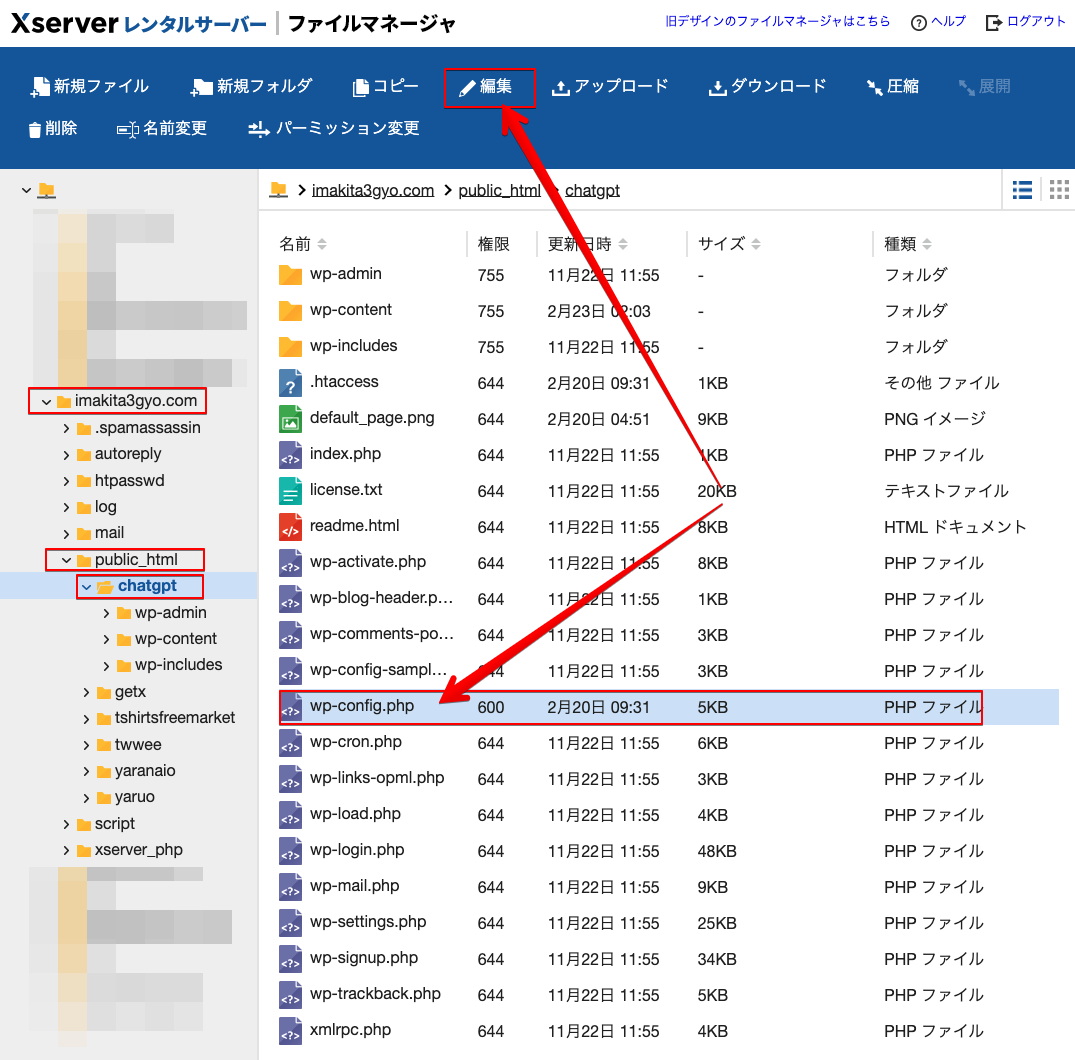
サーバーのファイルマネージャーにアクセスし、
📁ドメインフォルダー
📁サブドメインフォルダー(WordPress インストールフォルダー)
📄wp-config.php
を選択し、上部メニューにある「編集」をクリックします。

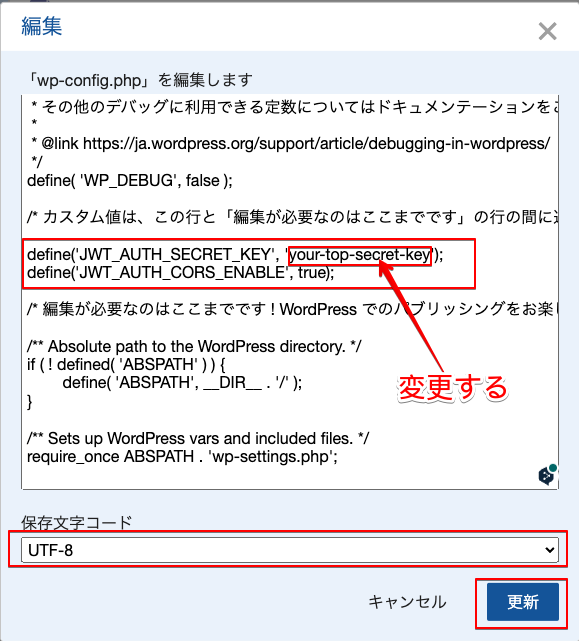
編集画面がポップアップしますので、以下の行を探します。
/* カスタム値は、この行と「編集が必要なのはここまでです」
行が見つかりましたら、その下に
define('JWT_AUTH_SECRET_KEY','あなたが決める文字列ー何でも良いですが必ず変更してください。');
define('JWT_AUTH_CORS_ENABLE', true);
を追加します。編集が完了しましたら「保存文字コード」を「UTF-8」を選択し「更新」ボタンをクリックします。

以上で認証関連の設定は完了です。