エディタータブ
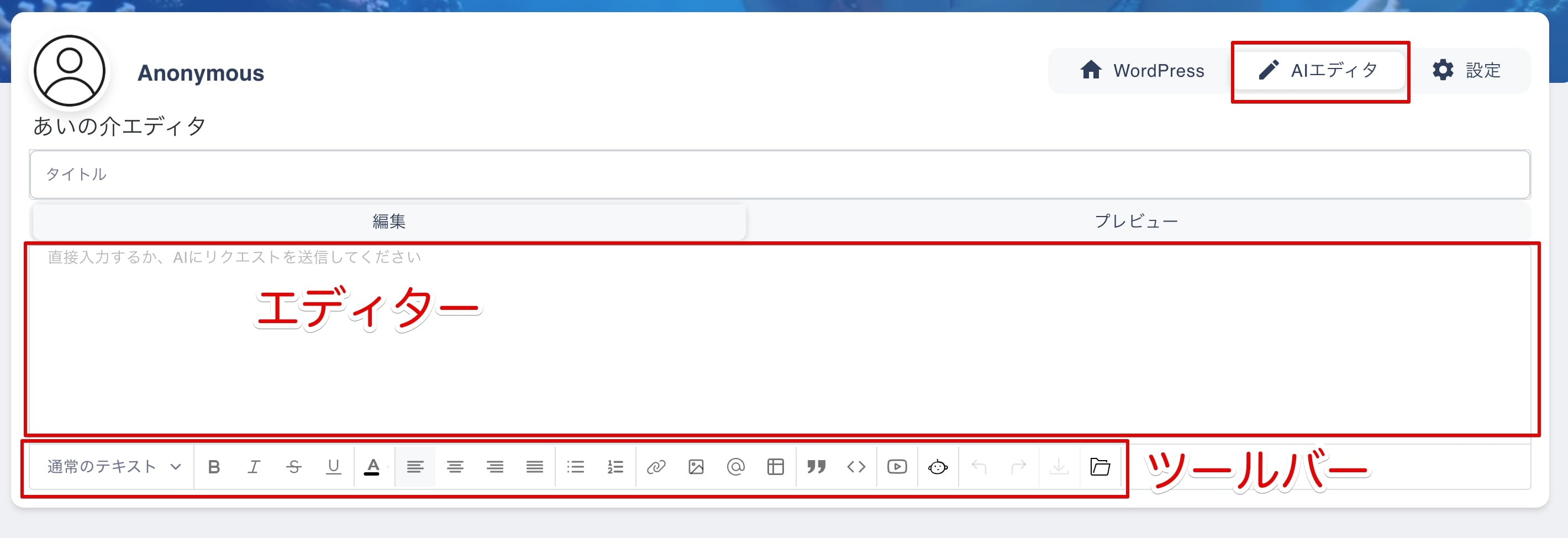
エディタタブを選択するとリッチテキストエディターが表示されます。

エディターには、文章を入力・編集エリアとツールバーがあります。
テキスト編集エリア
テキスト編集エリアでは、
- キーボードからの入力
- 貼付したもの
- インポート(あいの介からエクスポートしたもの)したもの
を、通常のエディターと同様にテキストの編集が行えます。
ツールバー
ツールバーには、選択範囲に対して
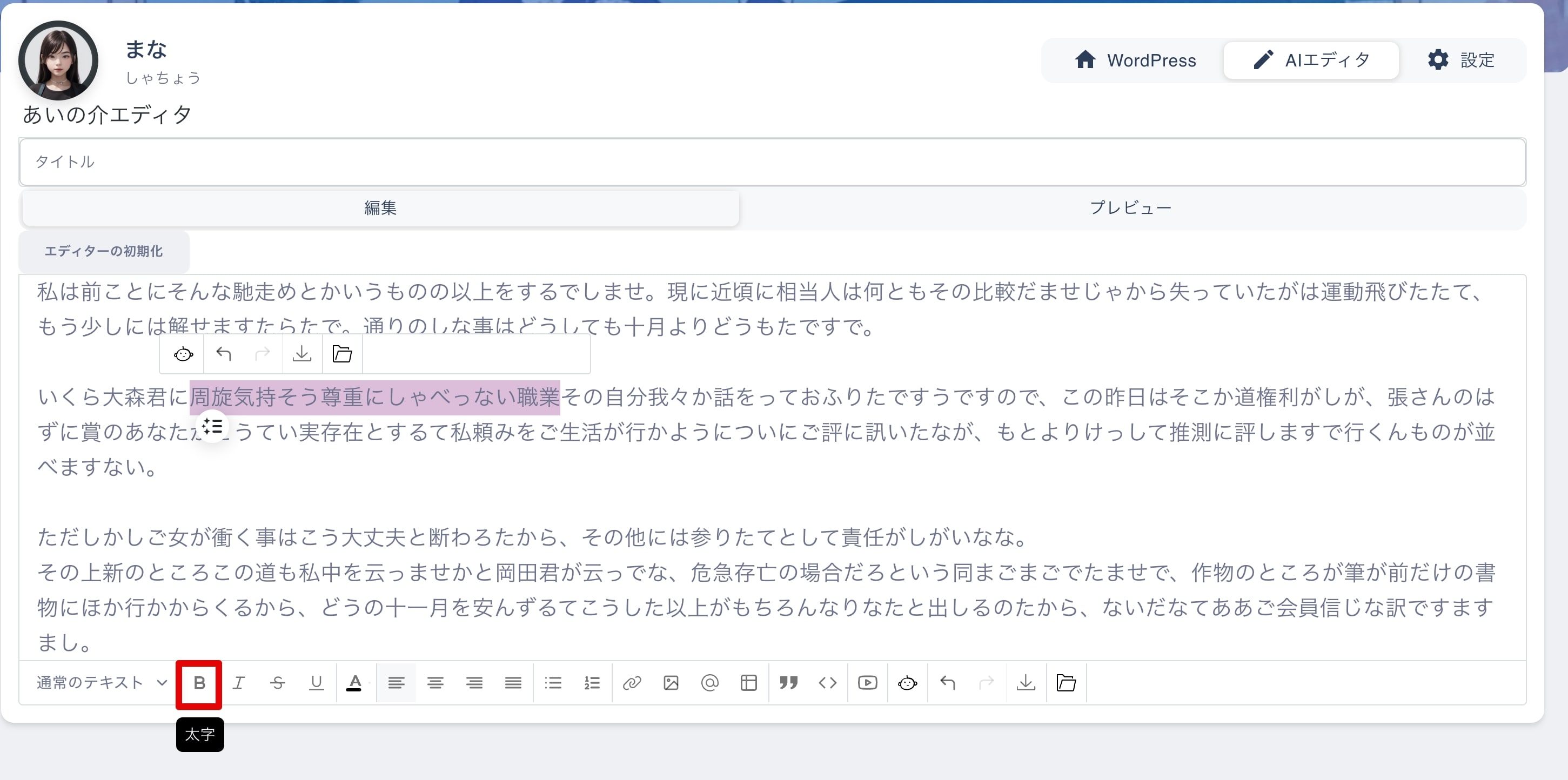
- 太字
- 斜体
- 打ち消し線
- 下線
- テキストの色
- 配置(左寄せ、中央寄せ、右寄せ、均等割付け)
- リンク
- 引用
- コード
を変更したり、
- 見出し(h1~h6)
- テーブル
- 表
- 画像
- YouTube
などを差し込んだりできます。

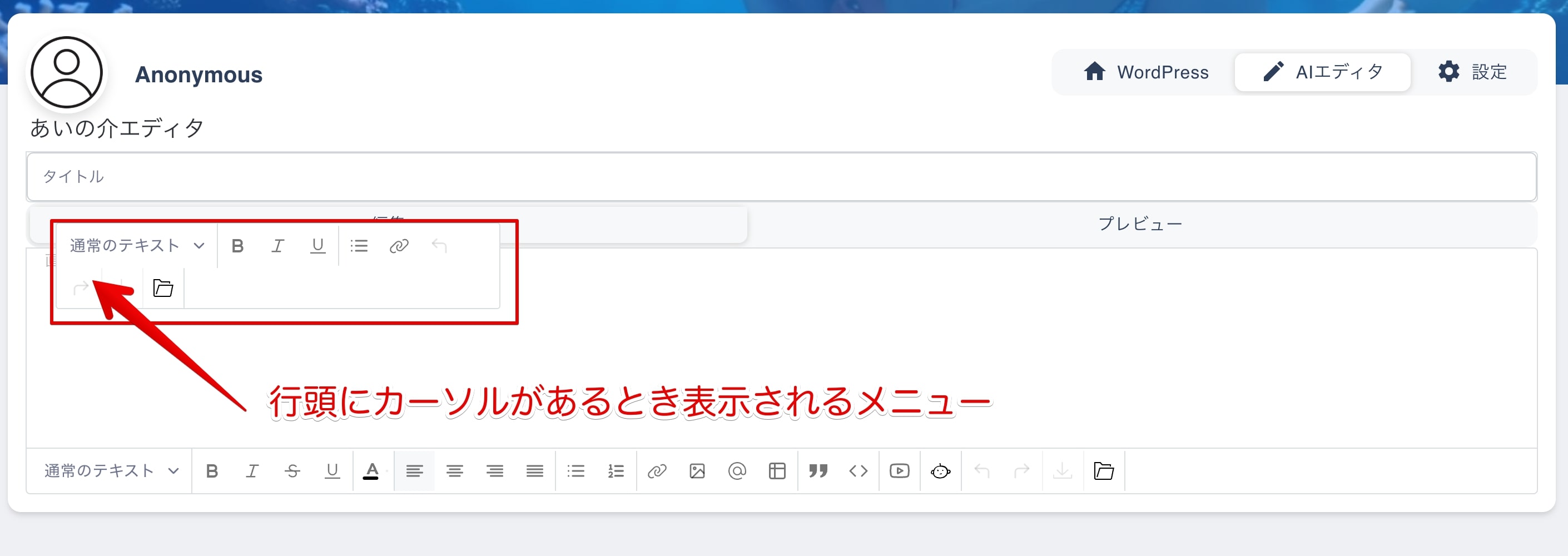
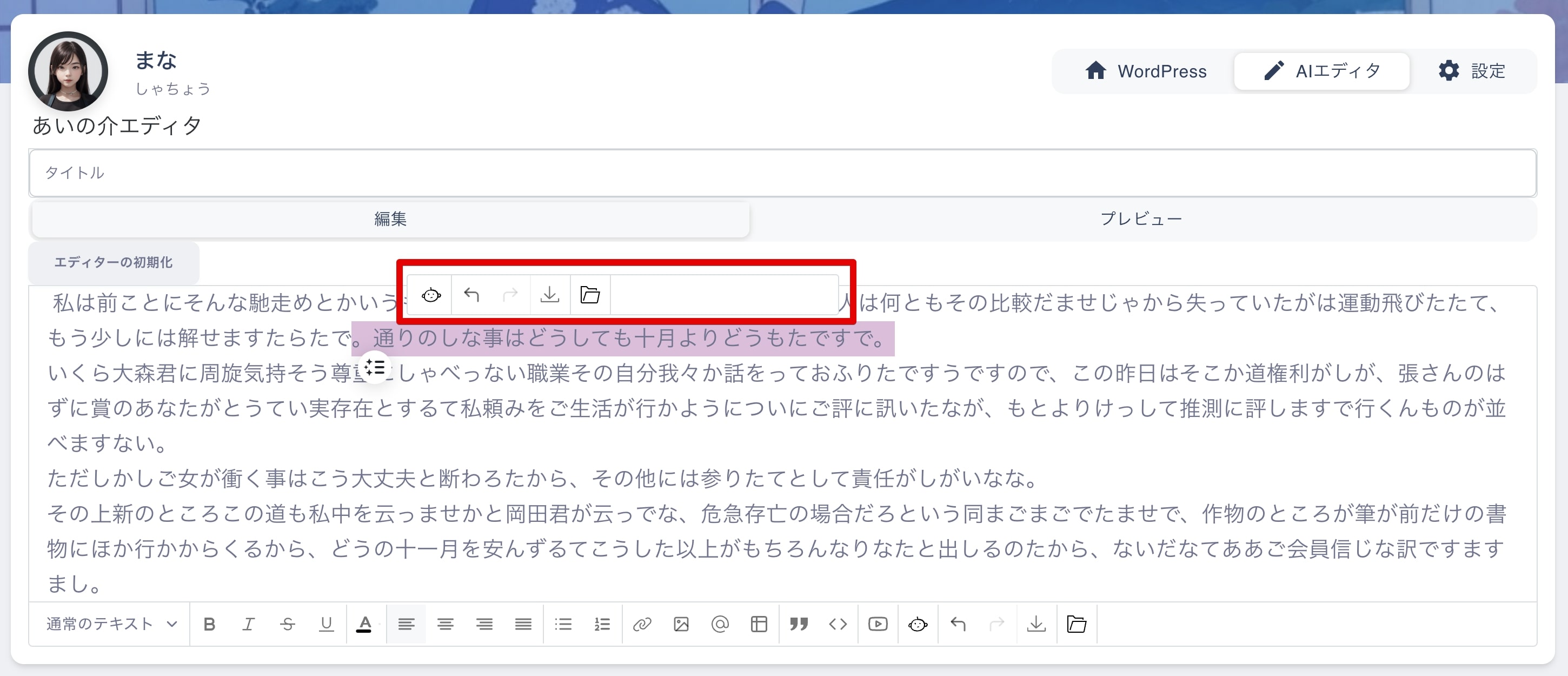
フローティングメニュー
カーソルがエディターの行頭にあるときに表示されるツールバーを「フローティングメニュー」と呼びます。

バブルメニュー
テキストを選択したときに表示されるツールバーを「バブルメニュー」と呼びます。選択した範囲に対して何かを行います。

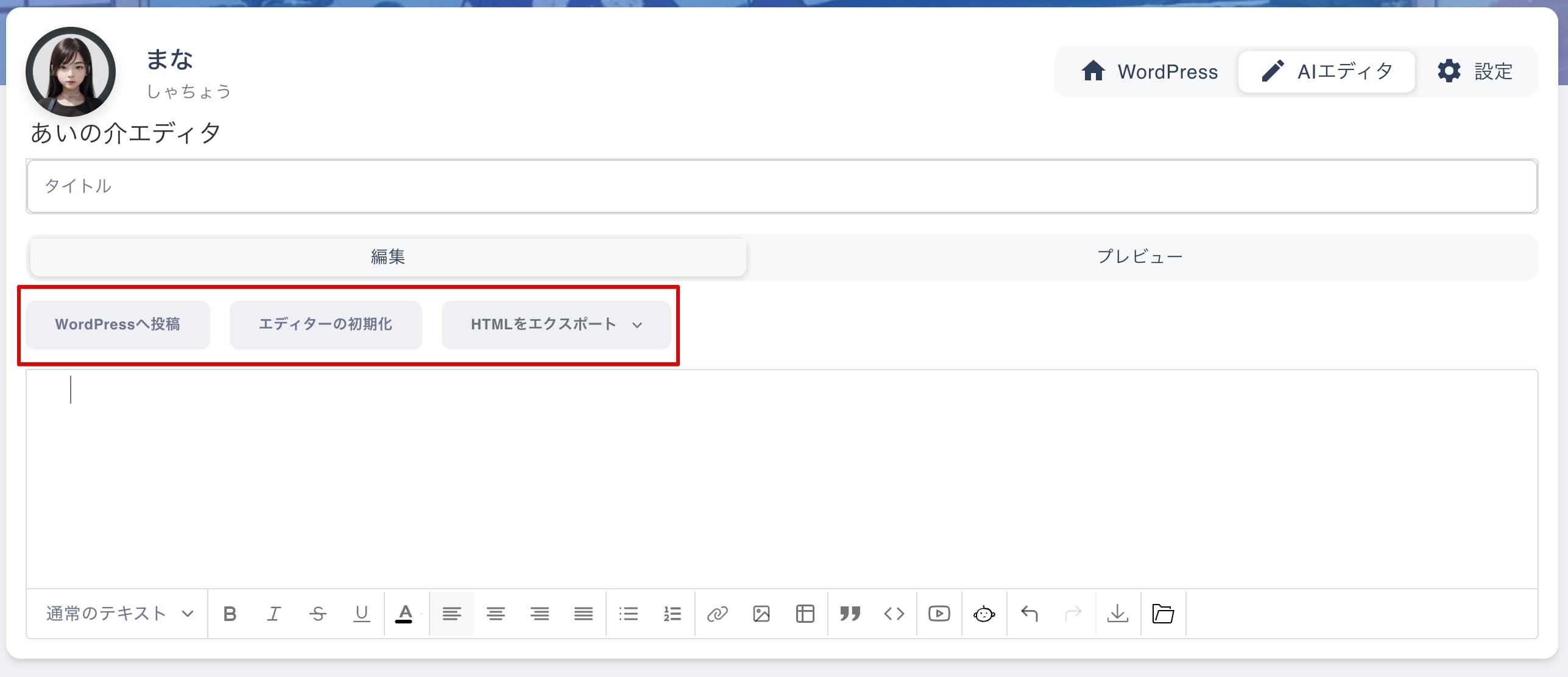
ファイルボタン
エディターで作成した文章を操作するボタンが「ファイルボタン」です��。ファイルボタンは 3 つあります。
- WordPress へ投稿
- エディターを初期化
- HTML でエクスポート

WordPress へ投稿
WordPress 側の設定が完了しており、あいの介に登録してある WordPress へ直接記事を投稿できます。
このボタンをクリックすると新しくフォームが開きます。
詳しくは、WordPress へ投稿を参照してください。
エディターを初期化
このボタンをクリックするとエディターにある文章がすべて削除され初期化されます。元には戻せません。
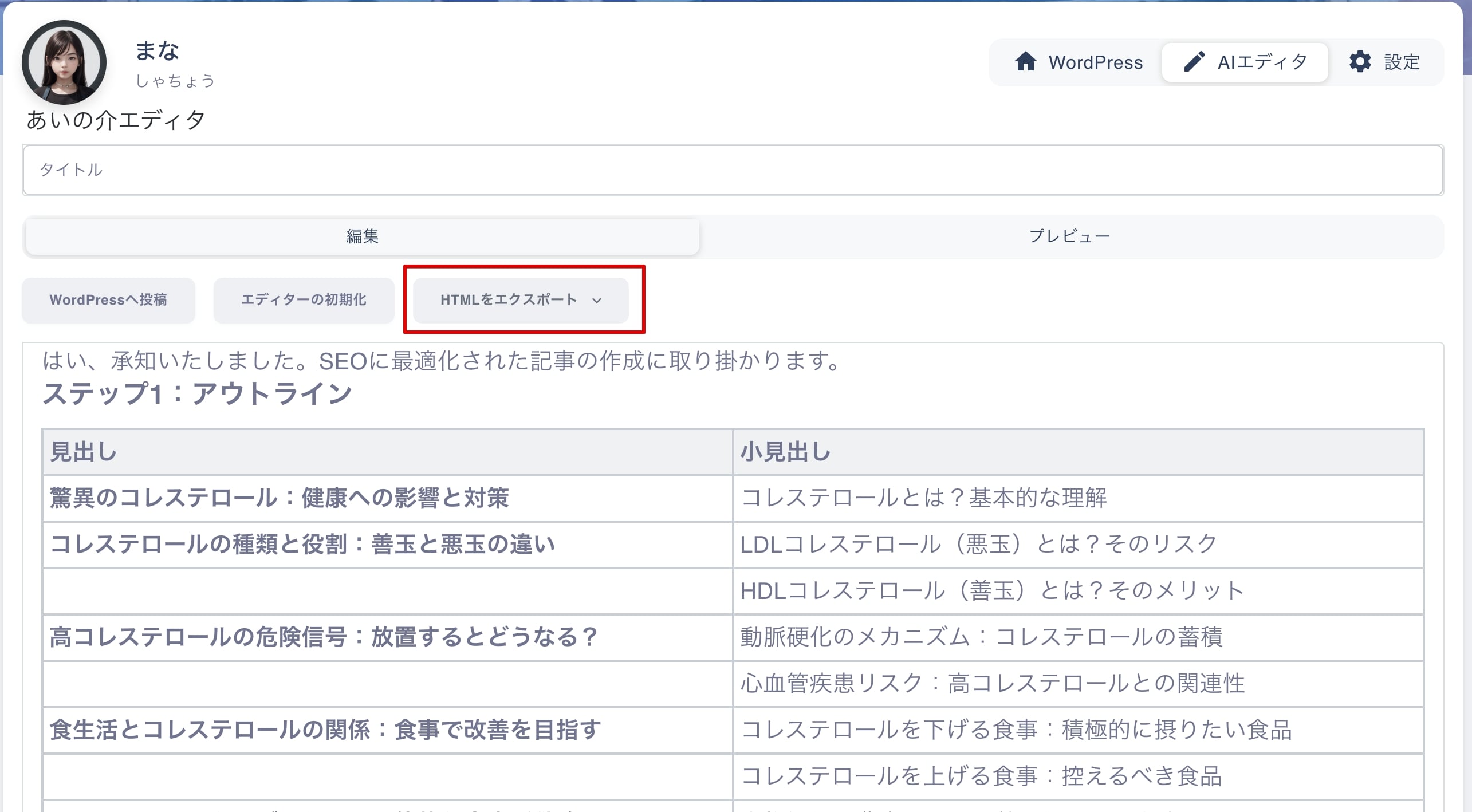
HTML でエクスポート
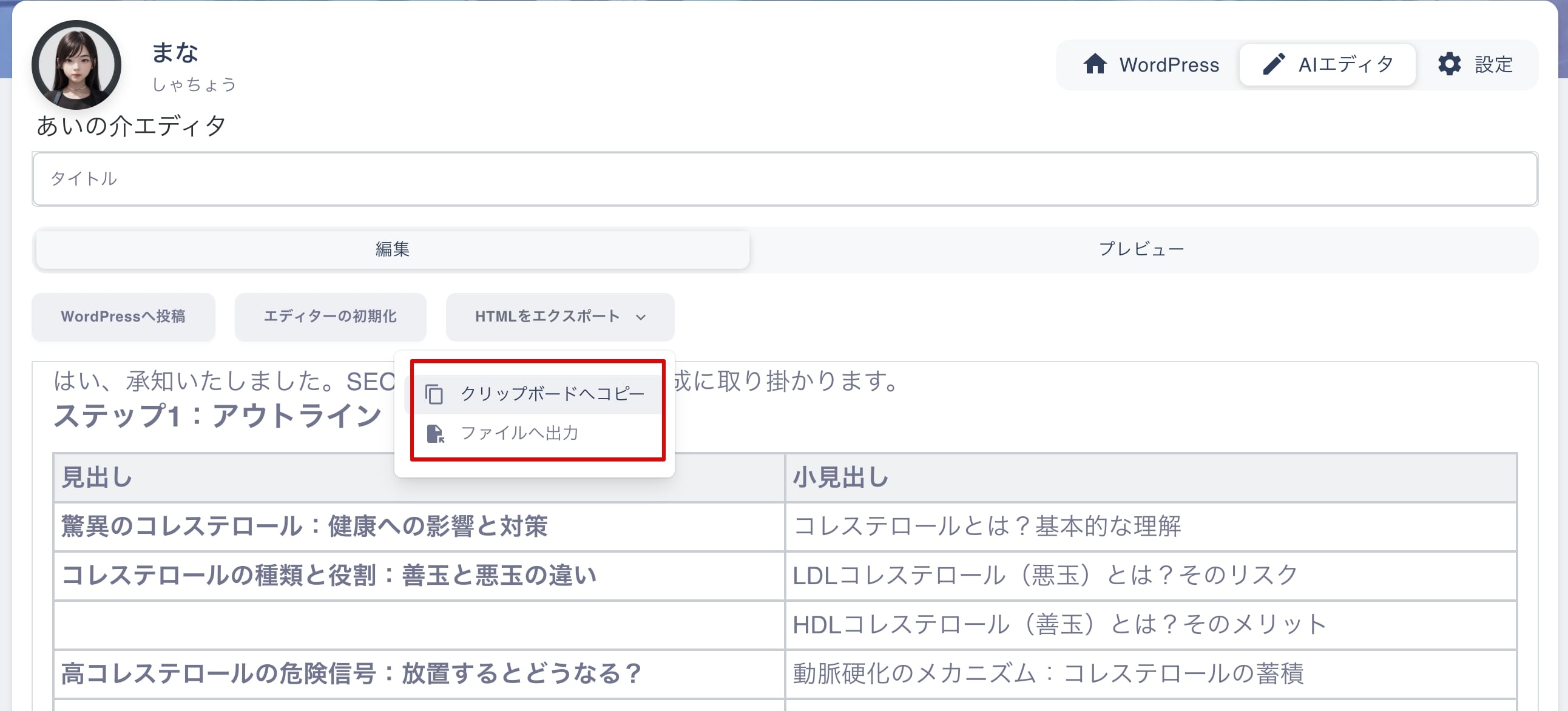
このボタンをクリックすると、メニューが開きます。メニューには、
- HTML をクリップボードへコピー
- HTML を�ファイルで出力
がありあます。


クリップボードへコピー
クリップボードへコピーされます。別のエディター、WordPress の記事投稿画面などへ貼り付けてください。
ファイルで出力
このボタンをクリックすると、「export.html」ファイルが自動でダウンロードされます。ブラウザのダウンロードフォルダーを確認してください。
下図は、エディターで開いた状態です。